こんにちは!TechJourneyを運営している koimai です!
Next.js公式XからNext.js 15のリリース候補(RC)についてのツイートが05月24日の0:47amにされました。
改めて、日本語の記事を書いて、情報のキャッチアップをしやすくなればと思います。
このRCのバージョンは、正規にリリースされたわけではなく、早期バージョンとして今後の安定版のリリース前に最新の機能を触れることができるバージョンです。
この記事はChatGPT 4oを使用して翻訳・執筆を行なっています。
要約
- React: React 19 RC、React Compiler(実験的)、ハイドレーションエラーの改善をサポート
- キャッシング: fetchリクエスト、GETルートハンドラー、クライアントナビゲーションはデフォルトでキャッシュされなくなりました
- 部分的プルレンダリング(実験的): 特定のページやレイアウトを段階的に部分的プルレンダリングに移行するための設定オプション
- next/after(実験的): レスポンスのストリーミングが完了した後にコードを実行する新しいAPI
- create-next-app: デザインの更新とローカル開発でTurbopackを有効にするための新しいフラグ
- 外部パッケージのバンドル(安定版): AppとPages Routerの新しい設定オプション
主な更新内容
React 19 RCのサポート
Next.jsのApp Routerは、フレームワーク用のReactのcanaryチャンネルに基づいて構築されています。
これにより、開発者はReact 19のリリース前に新しいReact APIを使用し、フィードバックを提供することができます。
Next.js 15 RCはReact 19 RCをサポートし、クライアントとサーバーの両方で新機能を提供します。
canaryチャンネル:ソフトウェア開発において、新しい機能や変更が最初にリリースされる実験的なバージョンのことを指す。最新のバージョンをいち早く試すことができ、次の安定版リリースに向けて準備を整えることができる。
可能になること
React 19 RCのサポートにより、Next.jsアプリケーションで最新のReact機能を活用できます。
特に、サーバーアクションやクライアントコンポーネントの新しいAPIを利用することで、よりインタラクティブでレスポンシブなユーザー体験を提供できます。
React Compiler(実験的)
React CompilerはMetaのReactチームによって作成された新しい実験的なコンパイラです。
このコンパイラは、プレーンなJavaScriptのセマンティクスとReactのルールを理解し、自動的な最適化を追加します。Next.js 15では、React Compilerのサポートが追加されました。
npm install babel-plugin-react-compilernext.config.jsに以下を追加します:
const nextConfig = {
experimental: {
reactCompiler: true,
},
};
module.exports = nextConfig;可能になること
React Compilerを使用することで、コードの最適化が自動化され、手動でのメモ化作業が減少します。
これにより、コードがシンプルになり、保守が容易になり、エラーが少なくなります。特に、大規模なプロジェクトでのパフォーマンス向上が期待されます。
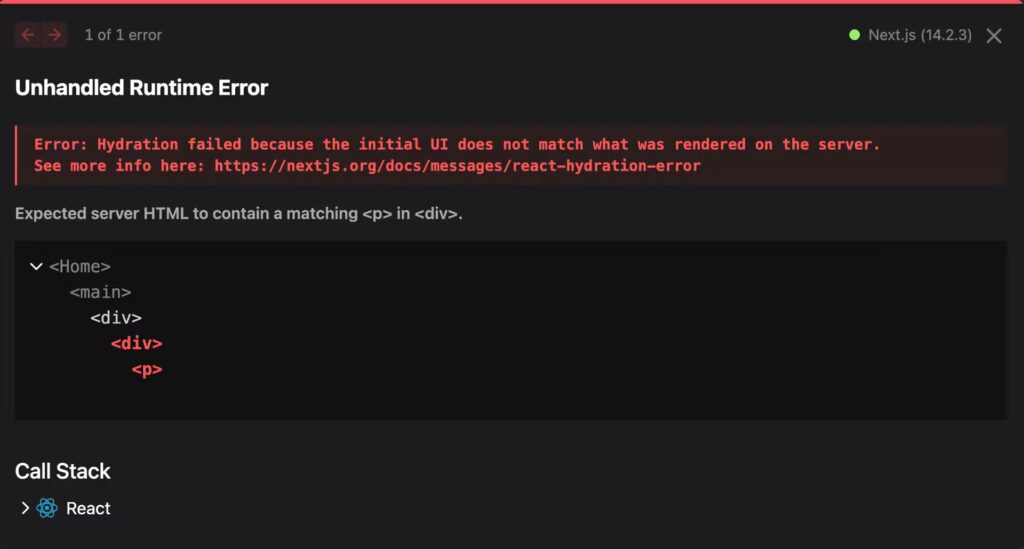
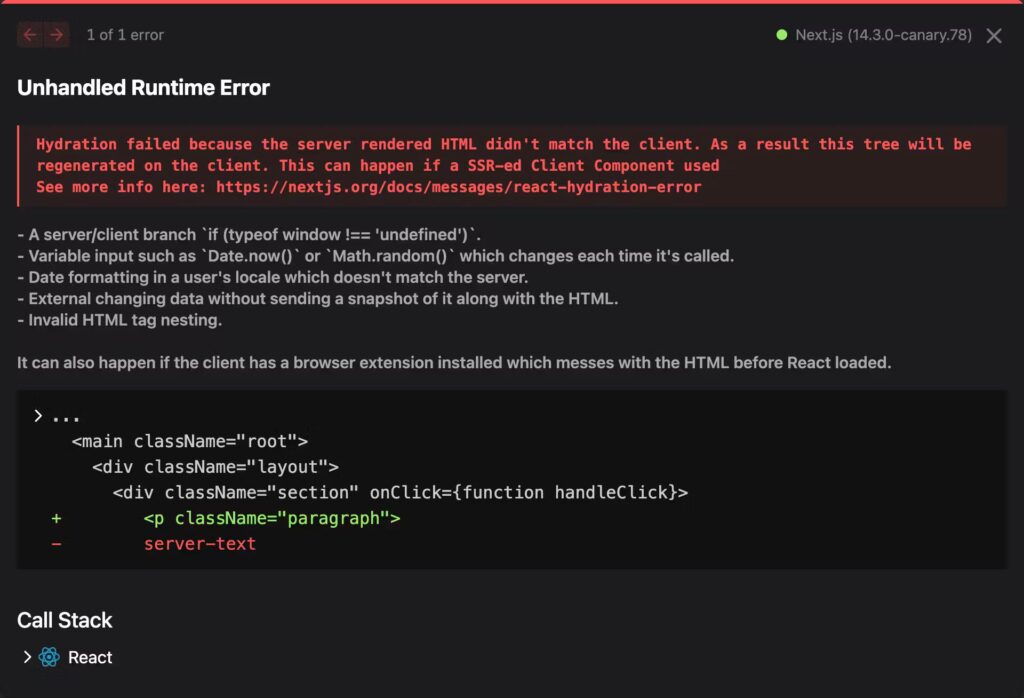
ハイドレーションエラーの改善
Next.js 14.1ではエラーメッセージとハイドレーションエラーの改善が行われましたが、Next.js 15ではさらに改良されています。
ハイドレーションエラーはエラーのソースコードと対処方法の提案を表示します。
ハイドレーションエラー:サーバーサイドレンダリング(SSR)を行うアプリケーションで発生する可能性のあるエラーの一種。サーバーが生成したHTMLとクライアント側でレンダリングされるHTMLが一致しない場合に発生する。この不一致は、データの変更や状態の差異など、様々な理由で生じる可能性がある。


可能になること
ハイドレーションエラーの改善により、開発者はエラーの原因を迅速に特定し、解決策を見つけやすくなります。これにより、デバッグの時間が短縮され、開発効率が向上します。
キャッシングの更新
Next.js 15では、fetchリクエスト、GETルートハンドラー、クライアントルータのキャッシュがデフォルトで無効になります。従来の動作を維持する場合は、キャッシュオプションを設定する必要があります。
fetch('https://...', { cache: 'force-cache' | 'no-store' });可能になること
キャッシングのデフォルトが無効になることで、常に最新のデータを取得することができます。これにより、ユーザーに対して最新の情報を提供することができ、データの一貫性が向上します。
一方で、必要に応じてキャッシュを有効にすることで、パフォーマンスの最適化も考慮しなければならない。
具体例
例えば、ニュースサイトやブログのような、頻繁に更新されるデータを表示するアプリケーションを考えてみましょう。
ユーザーが最新の記事を読むためには、サーバーから毎回新しいデータを取得する必要があります。
キャッシュが有効な場合、古いデータが表示される可能性があり、ユーザーが最新の情報を得られないことがあります。
部分的プルレンダリング(実験的)
Next.js 14で導入された部分的プルレンダリング(PPR)は、同じページで静的レンダリングと動的レンダリングを組み合わせる最適化技術です。
Next.js 15では、インクリメンタルに採用するための新しい設定オプションが追加されました。
import { Suspense } from "react"
import { StaticComponent, DynamicComponent } from "@/app/ui"
export const experimental_ppr = true
export default function Page() {
return (
<>
<StaticComponent />
<Suspense fallback={...}>
<DynamicComponent />
</Suspense>
</>
);
}可能になること
部分的プルレンダリングを使用することで、ページの一部を静的にレンダリングし、残りを動的にレンダリングすることができます。
これにより、ページの初期ロード時間が短縮され、ユーザー体験が向上します。また、特定のUIコンポーネントを動的に更新することで、インタラクティブ性が高まります。
next/after(実験的)
レスポンスのストリーミングが完了した後にコードを実行する新しいAPIです。next.config.jsに以下を追加します:
const nextConfig = {
experimental: {
after: true,
},
};
module.exports = nextConfig;Server Components、Server Actions、Route Handlers、Middlewareで使用します。
import { unstable_after as after } from 'next/server';
import { log } from '@/app/utils';
export default function Layout({ children }) {
after(() => {
log();
});
return <>{children}</>;
}可能になること
next/afterを使用することで、レスポンスが完了した後に非同期で実行するタスクを効率的に処理できます。例えば、ログ記録、分析、外部システムとの同期などのタスクが挙げられます。
これらのタスクは、レスポンスの直接的な部分には関係しないため、ユーザーがレスポンスを受け取るまで待つ必要がありません。これにより、ユーザー体験が向上し、全体的なパフォーマンスも向上します。
具体例
例えば、ユーザーがフォームを送信した後に、データベースにデータを保存する必要があるとします。この保存処理はレスポンスに直接関係するため、ユーザーは保存が完了するまで待たなければなりません。
しかし、フォーム送信後に、ユーザーに対して「送信完了」のメッセージを即座に表示し、その後バックグラウンドでログ記録や分析の処理を行いたい場合には、next/afterが非常に有用です。
create-next-appの更新
Next.js 15では、新しいデザインに更新され、ローカル開発でTurbopackを有効にするための新しいプロンプトが追加されました。

次のプロンプトが表示されます:
✔ Would you like to use Turbopack for next dev? … No / YesこのプロンプトでYesを選択すると、ローカル開発でTurbopackが有効になります。また、–turboフラグを使用してTurbopackを有効にすることもできます。
npx create-next-app@rc --turbo新しいプロジェクトの開始をさらに簡単にするために、CLIに新しい--emptyフラグが追加されました。
npx create-next-app@rc --empty可能になること
create-next-appの更新により、開発者はプロジェクトのセットアップを迅速に行うことができ、新しいプロジェクトの立ち上げが容易になります。
特に、Turbopackを使用することでビルド速度が向上し、開発プロセスが効率化されます。
また、–emptyフラグを使用することで、不要なファイルやスタイルを削除し、最小限の「Hello World」ページからプロジェクトを開始できます。
外部パッケージのバンドル(安定版)
外部パッケージのバンドルにより、アプリケーションのコールドスタートパフォーマンスが向上します。
App Routerでは外部パッケージがデフォルトでバンドルされ、Pages Routerでも同様の設定オプションが追加されました。
コールドパフォーマンス:アプリケーションやサービスが初めて起動される際のパフォーマンスを指す。
const nextConfig = {
bundlePagesRouterDependencies: true,
serverExternalPackages: ['package-name'],
};
module.exports = nextConfig;可能になること
外部パッケージのバンドルにより、初回ロード時のパフォーマンスが向上し、ユーザー体験が改善されます。また、特定のパッケージをバンドルから除外することで、柔軟な設定が可能になります。
その他の変更点
- [Breaking] Reactの最低バージョンは19 RC
- [Breaking]
next/image: squooshの代わりにsharpをオプション依存関係として使用 - [Breaking]
next/image: デフォルトのContent-Dispositionをattachmentに変更 - [Breaking]
next/image: srcに先頭または末尾の空白がある場合はエラー - [Breaking] Middleware: 推奨されないReact APIインポートを制限するreact-server条件の適用
- [Breaking]
next/font: 外部@next/fontパッケージのサポートを削除 - [Breaking]
next/font: font-familyハッシュの削除 - [Breaking] キャッシング: force-dynamicはfetchキャッシュのデフォルトをno-storeに設定
- [Breaking] 設定: swcMinify、missingSuspenseWithCSRBailout、outputFileTracingのデフォルト有効化と非推奨オプションの削除
- [Breaking] Speed Insightsの自動インストゥルメント化の削除(@vercel/speed-insightsパッケージを使用する必要あり)
- [Improvement] 開発環境と本番環境でのsitemap URLの整合性を向上
- [Improvement] メタデータ: Vercelホスティング時のmetadataBase環境変数のフォールバック更新
- [Improvement] mixed namespaceとnamed importsからのoptimizePackageImportsによるツリーシェイクの修正
- [Improvement] パラレルルート: 既知のすべてのパラメータを持つキャッチオールルートを提供
- [Improvement] 設定: experimental.bundlePagesExternalsが安定し、bundlePagesRouterDependenciesに改名
- [Improvement] experimental.serverComponentsExternalPackagesが安定し、serverExternalPackagesに改名
- [Improvement] create-next-app: 新しいプロジェクトはすべての.envファイルをデフォルトで無視
- [Docs] 認証ドキュメントの改善
- [Docs] @next/envパッケージ
詳細はアップグレードガイドをご覧ください。
公式記事の投稿者
Delba de Oliveira @delba_oliveira
Zack Tanner @zt1072