こんにちは!個人ブログ「TechJourney」を運営しているkoimaiです!
本記事では、LayerXで初めて開催されたソフトウェアエンジニア職のサマーインターンに参加をしてきたことをまとめていきます!
初開催ということは、学生側の体験談の記事も初めて世に出ていくと考えると、責任重大だと感じております。
しかし、圧倒的な自信を持ってお勧めできるサマーインターンでしたので、今後LayerXに興味を持つきっかけ、興味を持っている方のためになったら幸いです。
本記事は、株式会社LayerXからの投稿許可を得て公開しております。
LayerXとサマーインターンについての概要

まずはじめに、株式会社LayerXとサマーインターンについての概要を、簡単にご紹介させていただきます。
株式会社LayerXについて
LayerXは、「すべての経済活動を、デジタル化する。」をミッションに掲げており、主にSaaS, Fintech, AI/LLM事業を展開しています。
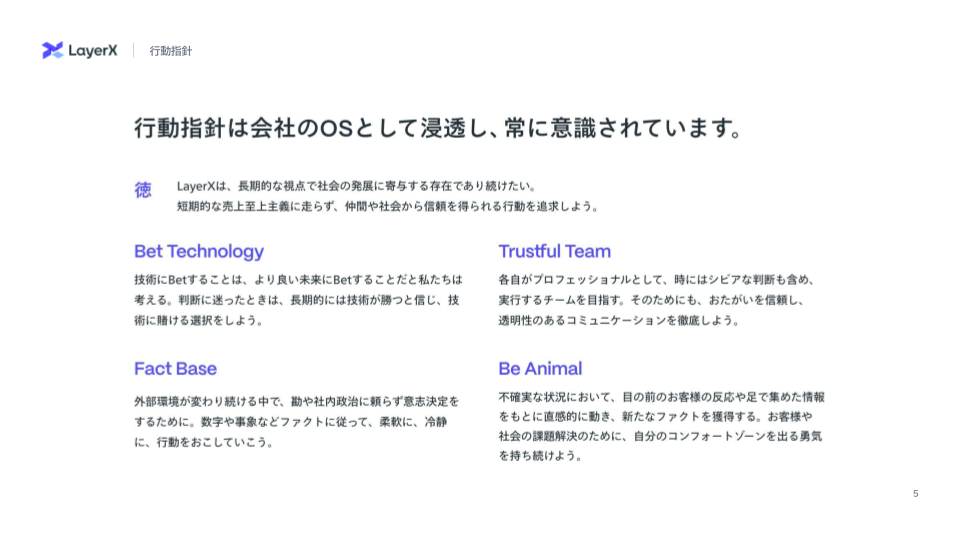
また、行動指針として示している5つの企業文化も、私は好きなので、本記事にも載させていただきます。

そんなLayerXが今回初めてサマーインターンを開催をしました。貴重な機会に立ち会えることができて、とても光栄です!
なぜ今年開催することになったのかについては、以下の記事を参考にしてみてください。
サマーインターンについて
サマーインターンは「LayerXの爆速開発を体感し、実践できるようになろう!」をテーマとしており、2024年9月2日(月)〜9月13日(金)の2週間で開催されました。
法人クレジットカードを題材にしたWebアプリケーションの土台となるGitHubリポジトリが渡されます。
そして、前半は講義パートでLayerXで大切にしていることやフルスタック開発の解説を受けて、後半はチーム開発パートになっており学んだことを実際にアウトプットしていきます。
私が参加をした理由
私はサマーインターンに参加する前から、LayerXに興味を持っており、イベントにも複数参加していました。
そんな中で、爆速開発って言っているけど実際どうやって実現しているのだろうか、自分がもしLayerXで働いた時のイメージはどうだろうか、という疑問を持つようになりました。
そのため、爆速開発を実際に体験したい、自分がLayerXで働いた時のイメージをより鮮明に持ちたい、というのが私がサマーインターンに参加をした理由です。
また、もちろん技術的な成長も目的としており、後で説明しますがLayerXの実務で使用している技術と同じなので、より実務に近い形で開発を行なっていけると思いました。
前半3日間の講義パート
全日程オフラインの予定でしたが、台風の影響により、最初の2日間がオンラインとなってしまいました。
台風に対してまだそのことは許していませんが、運営の方々には臨機応変に対応していただき、快適に過ごすことができました!
では、本題に入りまして、初日はオリエンテーションの後に、環境構築を行っていきました。
開発環境には、devboxというツールが使用されており、“devbox shell”コマンドを実行するだけで環境構築がほぼ完了して感動しました。
余談ですが、実行完了した時のウェルカムメッセージがとても可愛くて、ワクワクしました!

さらに、Makefileも準備されており、開発を進める前からすでに爆速に進めることができました。
環境構築が完了したら早速、フルスタック開発のハンズオン講義が始まります。
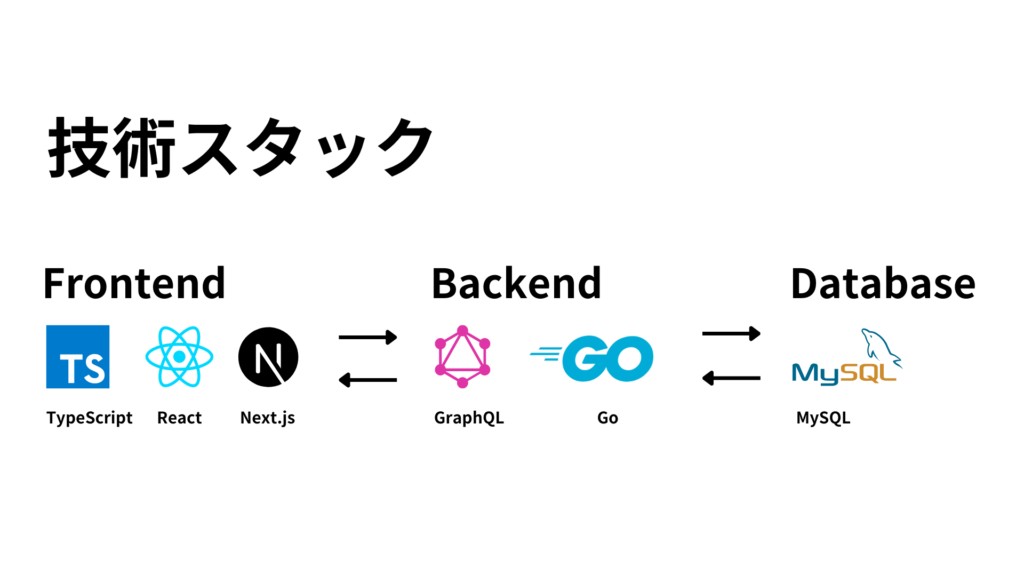
使用する技術スタックは、LayerXの実務で採用されている一部を切り取ったもので、以下のようになっています。

私は今回がGraphQLの開発がほぼ初めてでしたが、この講義によって、どういう流れで開発が進んでいくのかを理解することができ、スキーマ駆動開発の恩恵を感じました。
バックエンドの深掘り
ハンズオン講義が終わった後は、バックエンドのより実務に必要なことを深掘りしていきました。
主に学んだことは次のようなことです。
- GraphQLによるオーバーフェッチ問題とアンダーフェッチ問題の解決
- Goのライブラリgqlgenを活用したスキーマ駆動開発
- Goのライブラリdataloaderを活用したN+1問題の解決
- データの一意性の担保
- Goでの発展的なエラーハンドリング
- Goでのログの出力
- Goでのユニットテストの実装
こうやって箇条書きをしてみると、本当にたくさんのことを学んだことが分かりますね笑
この講義を通して特に、GraphQLの利便性やGoがエラーを返り値として表現するメリットが印象に残りました。
正直まだまだ自分のものにできていない部分もあるので、これから復習していきたいです!
フロントエンドの深掘り
バックエンドだけでなく、フロントエンドも深掘りをしていきました。
主に学んだことは次のようなことです。
- なぜReactではなくNext.jsなのか
- コードの再利用性などを考えたディレクトリ構造と設計思想
- useSuspenseQueryとloading.tsxの組み合わせによる部分ローディング
- GraphQLクエリを管理するライブラリApollo Clientについて
- Apollo Clientによるキャッシュ管理
- Fragment Colocationによる設計
- Debounceによるユーザー入力の最適化
- エラーハンドリング
- React Testing LibraryとVitestによるテスト
フロントエンドに関しても、とても充実した内容でした!
ただ実装するだけでなく、爆速開発を実現するための思想やUI/UX向上のための実装方法などが詰まった内容だったなという印象でした。
fukkyyさん・ymatsuさん・yoshikiさんによる講話

- 代表取締役CEO 福島 良典(fukkyy)さん
- 代表取締役CTO 松本 勇気(ymatsu)さん
- バクラク事業CTO 中川 佳希(yoshiki)さん
開発だけでなく、3名の方による講話も、サマーインターン期間中に設けてくださいました。
内容は異なるものですが、共通してLayerXの行動指針や羅針盤の文化が根底にあるように感じることができました。
その他にも、懇親会やおやつタイムと言われる時間に、様々な社員の方と交流することもできました!
後半7日間のチーム開発
講義を受け終わった後に、実際にチーム開発に取り組んでいきます。短い期間ではありましたが、圧倒的に成長することができたと思います!
チーム名決め

チームは4人x6チームに分けられました。そして、「一生忘れることのないチーム名」というテーマでチーム名を決めていきました。
私たちのチーム名はサウナ好きが多いという理由で、「SaunerX」となりました!「サウナ x 水風呂 = 整う」にちなんで、「熱意 x 休息 = 優勝」という意味が込められています。
LayerXの要素も取り入れたいため、最後に「X」をつけました。
法人カード領域のドメイン理解
チーム開発はスタートしましたが、いきなりコードは書きません!
まずはじめに、大学生にとってはあまり親しみのない法人カードの領域についての、ドメイン知識の理解を深めていきました。
ドメイン理解が深まるのに比例して、社会が抱える課題が明確になってきて、今更ながらバクラク事業の凄さに気づき始めました。
ユーザーのことを知らないと、ユーザー体験の良いプロダクトを開発できないことは当たり前のように思えますが、意外とこれが難しかったです。
チームビルディング
相互理解ワークショップやインセプションデッキの作成、ワーキングアグリーメントの作成を通して、チームビルディングを行なっていきました。
私のチームでは、私だけが大学3年生で他の3人は大学院1年生でしたが、チームビルディングのおかげでフラットな関係で心理的安全性の高いコミュニケーションができるようになりました。(タメ口でいじってたのは、いきすぎてたかもしれません、ごめんなさい!笑)
特に、開発を行なっていく上で大事にしていることをお互いに伝え合い、チームでの決め事を議論したのは大切だと感じました。
例えば、開発物の機能数、期日、品質のバランスをどう考えているかを話しチームで1つの考えにまとめることは、今後の意思決定の軸になってくると思います。
そのほかにも、「テキストコミュニケーションでは「!」をつけていこう」、「朝は弱いです」という小さなこともお互い話しました。
私は「毎日黒Tを着てるけど7枚持ってるから、洗濯してないんじゃないかと心配しなくて大丈夫」ということを伝えたりしました笑
仮説とヒアリングの繰り返し
実務で想定される企業さんからの架空の要望一覧データベースが与えられるので、必要な機能の仮説を議論し実装していきました。
そして、LayerXの社員の方をお客さんと仮定してヒアリングを行ったり、チームメンターの方に実際にデモを見せながら進捗報告を行うデモ会を毎日行ったり、仮説とフィードバックの繰り返しです。
要望一覧はテキストのみで、お客さんの課題を汲み取らなければいけなかったが、ヒアリングを通して、それだけでは結構認識のすれ違いが発生してしまうなと感じました。
このスタートを間違えてしまうと、時間を大幅に無駄にしてしまうし、何よりお客さんの課題を解決できないですね。
実際に開発したこと
私たちのチームでは、それぞれがフロントエンド、バックエンドに得意・不得意がありましたが、コンフォートゾーンを抜けようということで、機能単位でタスク分けをして全員がフルスタック開発を行なっていきました。
フロントエンドとバックエンドで分けた時のコミュニケーションロスがなかったため、爆速開発を行なっていけました。
私は主に法人カードに紐づくタグ周りの実装、法人カード情報の一括編集、自分の所有する法人カード情報の閲覧、UI/UX改善を行いました。
機密性の保護のため、実際の画面のスクリーンショットにモザイクをかけていること、ご了承ください。
法人カードに紐づくタグ周りの実装
法人カードでは、Zoomや出張など用途ごとにカードを使い分けたいというニーズがありました。その課題を解決する機能として、カードにタグを紐づけられるようにしました。
こうすることで、タグでカードをフィルタリングすることもでき、管理が容易になります。
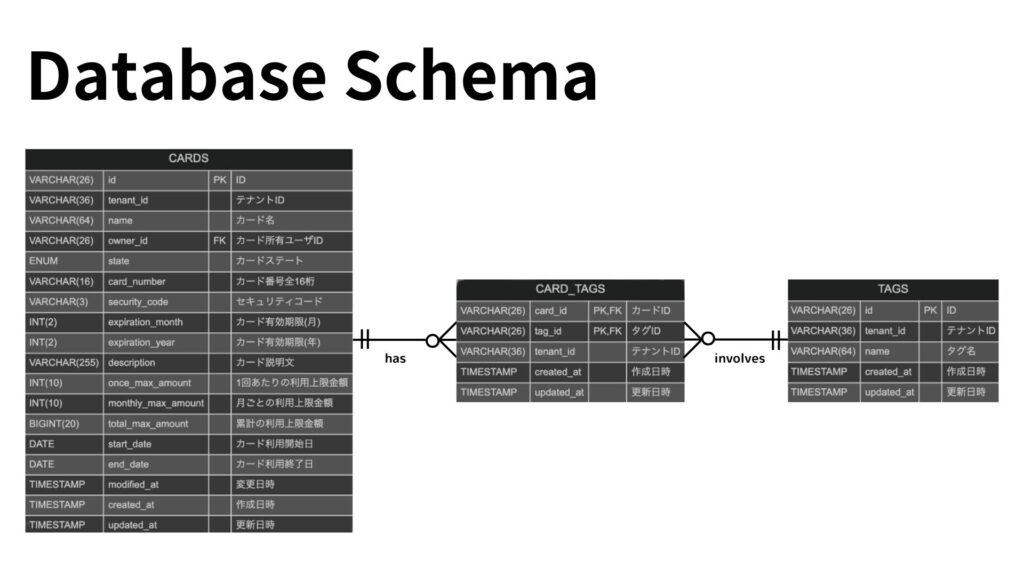
データベースのcardsテーブルに対して、tagsテーブルと中間テーブルであるcard_tagsテーブルを追加することで、多対多の関係を持たせました。
そのカードとタグの関係だけを切り取ったER図は以下のようになっています。

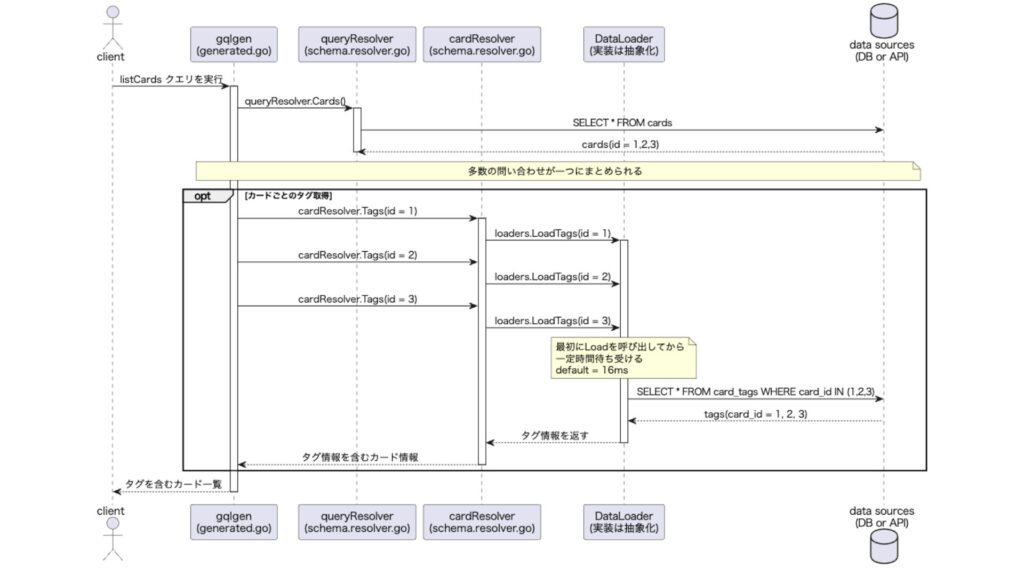
さらに、カード一覧ページなどでタグを含むカード一覧を取得する必要があるため、カードに紐づくタグはDataloaderを活用することでN+1問題を解消して効率的かつサーバーの負担も少なく取得することができました。
その通信を行った際の、シーケンス図の例を下に示します。

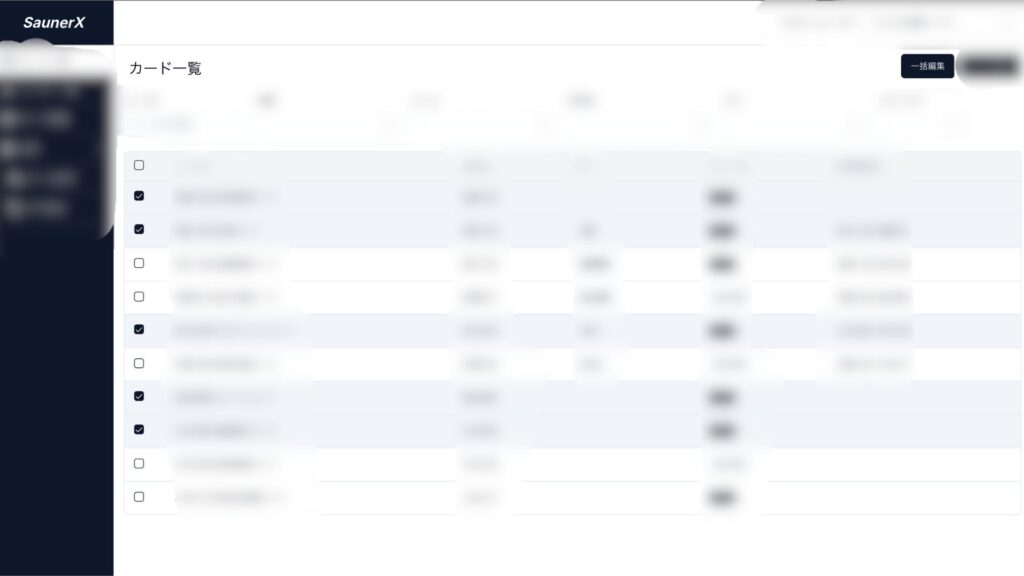
法人カード情報の一括編集
カード一覧の表にチェックボックスを追加して、選択されたカードの情報を一括で編集するできる機能です。

選択した状態で、一括編集ボタンをクリックすることで、フォームのダイアログが表示されます。

この機能によって、部署単位で上限金額を一括で編集したり、定期的にカードの棚卸しを実施するときに必要がないカードを一括で停止したり、カードをまとめて管理することができます。
自分の所有する法人カード情報の閲覧

自分の所有するカードを閲覧するページを実装しました。
カード番号とセキュリティコードをWeb上から確認したいという要望を叶えた機能です。
番号を伏せた状態でクリップボードにコピーすることができるようにし、物理的なセキュリティを担保するように工夫しました!
最終プレゼンテーション
最終プレゼンテーションでは、チームで開発してきたものを実際にデモを見せながら発表をしました。
私はあまり関わっていませんが、チームメンバーが実装した「カスタマイズすることができる権限」が他のチームにはない革新的なものだったので、チーム全体で自信はあったのですが最優秀賞を取ることはできませんでした。
発表後の質疑応答では、「カードをフィルタリングして一括編集をする際に論理和にした理由」について聞かれました。が、チーム全体でその回答は持っていなく、当たり前のように論理和で考えてしまっており、詰めが甘かったと反省しました。
ですが、最後のメンターの方からのフィードバックでは1番チームワークが良かったと評価していただけたように、最高のチームだったと思いますし、悔いはなくやり切ったと思うことができました!
全チーム同じお客さんの要望データベースが与えられましたが、チームによって重きを置いてる機能や観点が異なっていて、発表を聞くのも面白かったです!
おまけ
講義や開発とは関係ありませんが、ブログに載せないのはもったいない!ということをご紹介していきます。
美味しいご飯
Google Mapを見ていただくとわかるように、築地がとても近いです。
インターン期間中に、美味しい海鮮丼も食べましたし、銀だこの築地本店のたこ焼きも食べました!
時間があまりない時でも、ビルの下にキッチンカーが毎日3台開店しているので、お昼で困ることはありませんでした。
さらに、社員の方々がオフィスにたくさんのお菓子を置いていってくださるので、この2週間で数キロ太ったと思います笑(ごちそうさまでした!)
たくさんのノベルティグッズ

サマーインターン参加者のために、たくさんのノベルティグッズも用意してくださいました!
特にTシャツは、サマーインターン限定なので、発表された時はとてもテンションが上がりました!
ちなみに、Tシャツに書かれたGo言語をコンパイルして実行すると、「Welcome to the LayerX Summer Intern 2024!!」と出力されます!
まとめ

LayerXの初めてのサマーインターンに参加して、本当に貴重な経験をすることができました。この2週間は、私の人生において忘れられない思い出となりました!
学びと成長
学びを4つにまとめさせていただくと、以下のようになります。
- 「爆速開発」を実際に体験し、その本質に触れる
- 最新のモダンな技術を使用した実践的な開発の習得
- チーム開発を通じて、コミュニケーションやプロジェクト管理の重要性の再認識
- 法人カード領域のドメイン知識の習得
今後に向けて
このインターンでの経験を糧に、今後もエンジニアとしての成長を続けていきたいと思います。また、LayerXの企業文化や開発手法は、私の今後のキャリアに影響を与えるものとなっていくと思います。
最後に、このような素晴らしい機会を提供してくださったLayerXの皆様に重ねて御礼申し上げます。サマーインターンの参加者の皆さんもありがとうございました!
もし来年以降も開催された際は、興味のある方、ぜひ参加を検討してみてください!